EffortlessEffortless tailwindcss
Styling at your fingertips
with real-time inspection and intuitive class management
- right in your browser. free and open source.

Tired of Wrestling with Tailwind Classes?
Do these common Tailwind CSS development challenges sound familiar?
Say Goodbye to Tailwind Frustrations
Meet Tifoo - your free, open-source companion that transforms those daily Tailwind CSS challenges into a smooth development experience.
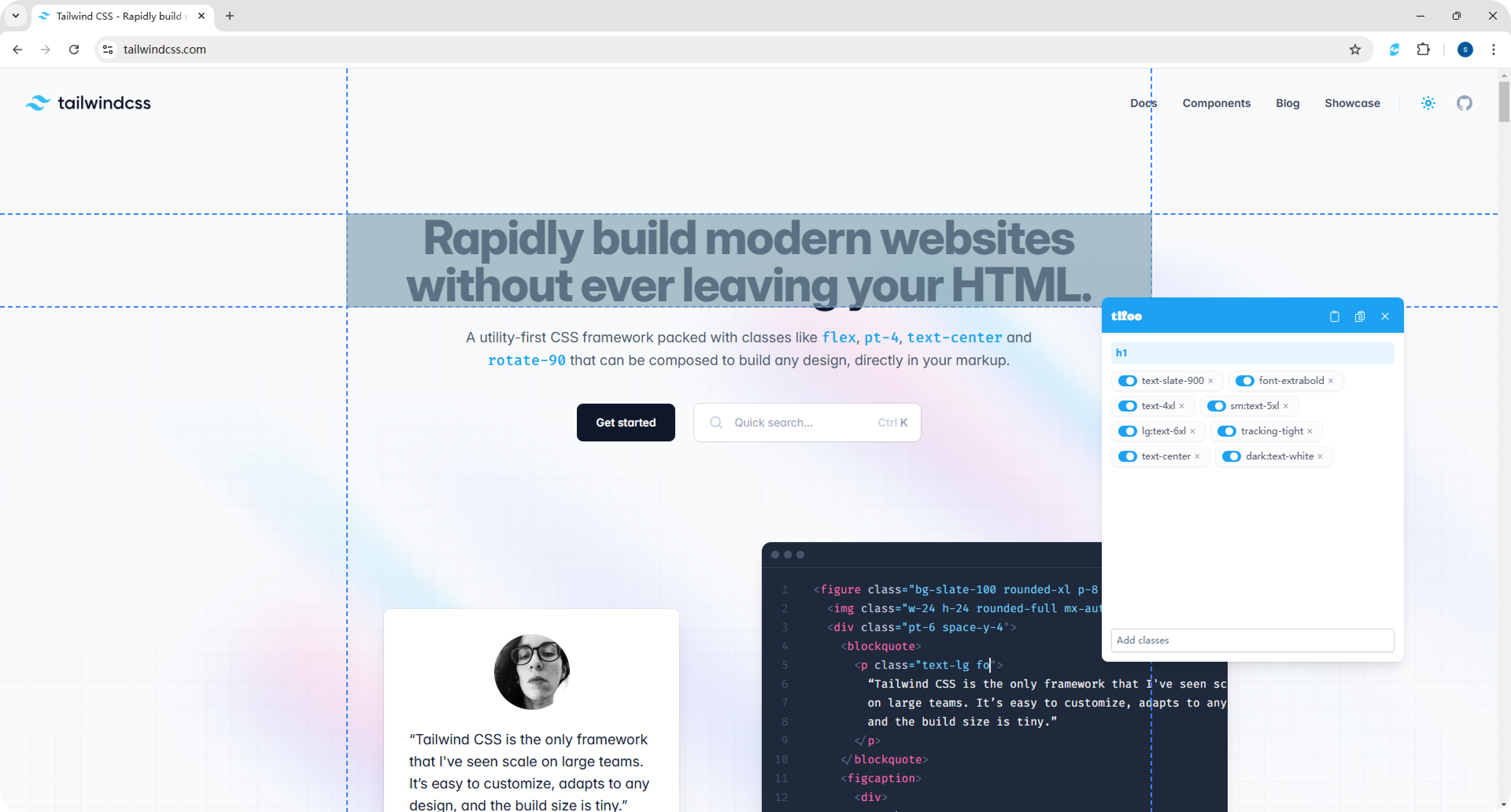
Real-time Element Inspection
Hover over any element to instantly view its Tailwind classes. No more guessing or checking documentation repeatedly.

One-click Copy
Quickly copy elements or their classes with a single click. Streamline your workflow and save valuable development time.

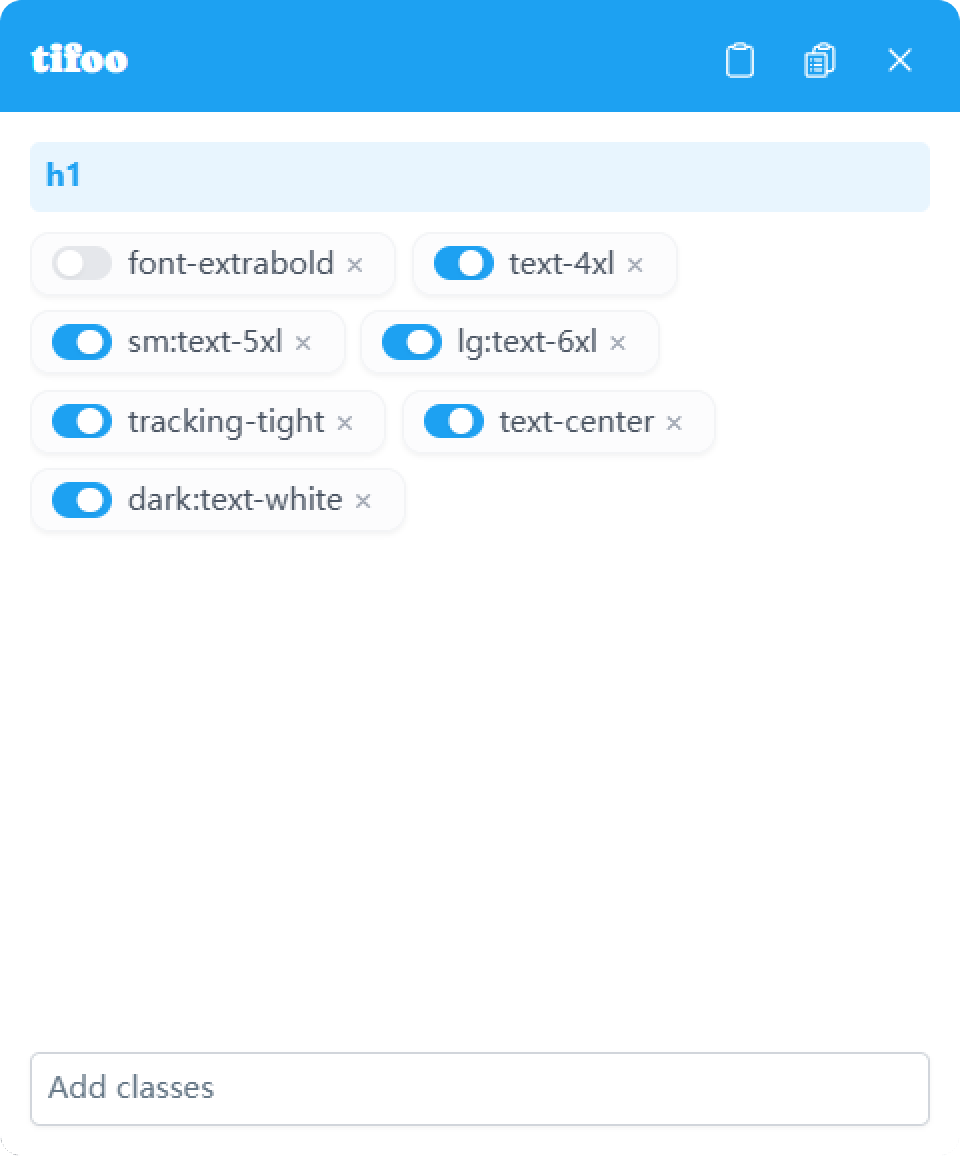
Visual Class Editor
Add or remove Tailwind classes through an intuitive interface, with instant visual feedback on your changes.

Zero Configuration
Start using immediately after installation. No setup required - works seamlessly with any webpage using Tailwind CSS.

Comprehensive Library
Access to 140,000+ ready-to-use Tailwind classes. Stay up-to-date with the latest Tailwind CSS features.

Multi-tab Support
Work with multiple pages simultaneously. Perfect for complex projects and efficient development workflows.

How Tifoo works
Transform your Tailwind development workflow with our intuitive browser extension. From installation to real-time styling, experience a frictionless design process.
Install & Activate
1. Browser Integration
Works directly in your browser, no need to modify your development environment
2. Class Detection
Automatically detects and parses Tailwind classes from your HTML elements
3. Real-time Updates
See your changes instantly as you modify classes, with zero build time